The days of confusing HTML code full of pointless tags like <div> and <span> are gone from the internet. Web development became simpler to understand and future-proof with the introduction of HTML5, which brought in a new era of descriptive and clear elements. Then again, what are these parts exactly and why are they important? We are ready to explore the interesting world of HTML5 descriptive elements.
Knowing Description Parts: Creating a Website That Speaks for Itself
Think of a website as a home. Similar to the labels on each room are descriptive elements. You have signals that clearly say “Kitchen,” “Living Room,” or “Bedroom” instead of just “Room 1.” This makes it simpler for everyone to understand the goal and content of each section, including search engines and visitors (website users).
The same outcome is achieved by HTML5 description elements. In defining the content they have, they serve as meaningful labels. A separate piece of content, such as a blog post or news story, is indicated by the <article> element, for example. This has other advantages as well as improving the organization of your website.
Benefits of Description Elements
Here’s a closer look at the reasons your website would benefit from using descriptive elements:
- Better Readability: Developers, both present and future, will find it easier to understand your website with descriptive code. Can you picture receiving a house without any rooms labeled? Anyone working on the website may easily understand its structure and content due to the descriptive element labels. When it comes to larger websites with multiple developers, this is very important.
- Improved Accessibility: For visually challenged people using screen readers, descriptive parts function similarly to guide ropes. Everyone will be able to access and use your website easily because of these readers’ ability to figure out and explain the element’s meaning to the user. When a screen reader comes across a <h2> element, for example, it can declare, “Heading Level 2,” which could help the user understand the importance of that particular part.
- Benefits of SEO: Search engines, such as Google, check the content and design of your website to figure out its ability to rank for different search terms. By acting as clear signals, descriptions help search engines identify the type of material you have to provide and can even improve the position of your website in search results. Consider looking up a recipe on the internet. When a website uses a <h2> element with the content “Chocolate Chip Cookies Recipe,” search engines can recognize this section that’s related to your query with ease.
- Future-Proofing: The basis of upcoming web technologies is made up of description parts. These parts will become more important for creating function and content as web development improves. Taking them now will make sure that your website stays up to date with future developments and stays clear of possible issues.
A Look at New HTML5 Parts
Many more descriptions with different uses were added to HTML5. Let’s look a few of the most popular ones and provide examples to show how they work:

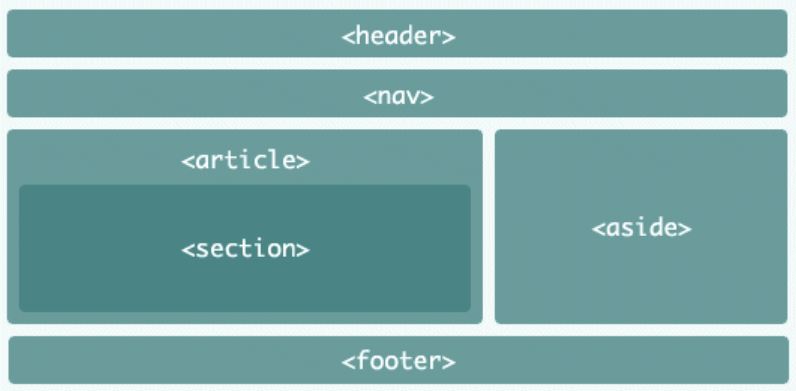
1. <header>
This element describes the webpage’s opening material, which can consist of a heading, the menu bar, and the logo. Think of it as your website’s welcome front door.
- Example
<header><h1>Welcome to My Amazing Bakery!</h1> <nav> <a href=”#”>Home</a> <a href=”#”>Menu</a> <a href=”#”>Contact</a> </nav></header>
Image source:https://stackoverflow.com/questions/24749221/why-would-a-header-tag-inherit-differently-than-a-div-with-the-id-header
2. <nav>
This element defines a webpage’s main menu area, helping users in viewing the site. See it as a short and easy-to-read overview of the many areas on your website.
- Example
<nav> <a href=”#”>Home</a> <a href=”#”>About Us</a> <a href=”#”>Products</a> <a href=”#”>Contact</a> </nav>
Image source: https://www.w3docs.com/learn-html/html-nav-tag.html
3. <section>
This part refers to a specific area of a webpage, regularly holding relevant content such as a section related to customer feedback, a product description, or a blog post. Make it a special space in your home with only a few things in it.
- Example
<section><h2>Our Delicious Cakes</h2> <p>We offer a wide variety of cakes for any occasion, from classic chocolate to decadent red velvet. All our cakes are made with fresh, high-quality ingredients.</p></section>
4. <aside>
This part indicates information that improves the webpage but is not directly connected to the main content. Picture it as a more detailed display that is attached to the wall.
- Example
<aside><h2>Special Offer!</h2> <p>Get 10% off your first order with code ‘WELCOME10’.</p></aside>
Image source: https://www.geeksforgeeks.org/html5-aside-tag/
5. <footer>
This part defines the end of a webpage and usually holds links to social media profiles, contact information, and copyright information. See it as the last room in your home, with more resources or information may be available.
- Example
<footer><p>© 2024 My Amazing Bakery. All Rights Reserved.</p> <a href=”#”>Facebook</a> <a href=”#”>Instagram</a></footer>
Image source: https://www.programiz.com/html/footer
Sources for More Studies
The world of HTML5 descriptive elements is vast and exciting! Here are some resources to help you get deeper and improve your web development skills:
- MDN Web Docs: A comprehensive and official guide to HTML5 elements, with detailed explanations, examples, and compatibility information across different browsers: https://developer.mozilla.org/en-US/docs/Web/HTML/Element
- W3Schools: Another excellent resource for learning HTML5, offering interactive tutorials, reference guides, and quizzes to test your understanding: https://www.w3schools.com/html/
- HTML Dog: A website dedicated to teaching web development with a focus on best practices, accessibility, and the latest advancements: https://www.htmldog.com/
Conclusion
Not only can you make your website easier to deal with for people to understand, but you can also improve its readability for future technologies and machines by adding descriptive features to your HTML5 code. Everyone who interacts with your website will benefit from a more accessible and user-friendly experience as a result. So keep in mind the value of these basic elements of design the next time you write web code. With parts that are clear and descriptive, let your website speak for itself.
FAQs
Are descriptive elements mandatory in HTML5?
While not strictly mandatory, using descriptive elements is considered best practice and offers significant benefits for website readability, accessibility, SEO, and future-proofing.
Can I use descriptive elements with older HTML versions?
While some descriptive elements might work in older HTML versions to a limited extent, it’s best practice to use them with HTML5 for optimal functionality and to ensure compatibility with modern web browsers and technologies.
Do descriptive elements affect website design?
Descriptive elements primarily impact the code structure, not the visual design of your website. However, a well-structured website using descriptive elements can be easier to style effectively and create a more visually appealing user experience.
Are there any tools to help me add descriptive elements?
Many code editors and web development frameworks offer features that suggest and auto-complete descriptive elements as you code. This can significantly speed up your development process and ensure you’re using the right elements for the job.